Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
[Cómo aprender diseño web] Conceptos básicos que debes conocer + sorpresa especial

[Plugins de caché para WordPress] 6 plugins para disparar la velocidad de tu web (gratis y de pago)
25 junio, 2021
¿Buscas herramientas de SEO para posicionar tu web? Te damos 9 opciones + cuáles son las imprescindibles
16 julio, 2021
¿Piensas en aprender diseño web y tu mente se llena de imágenes con pantallas repletas de símbolos raros?
Es cierto que las páginas web se basan en código (un lenguaje especial que se usa para construir cualquier web).
Pero…
Por suerte…
Ya no es necesario dominarlo para crear una web (y que sea 100% funcional y tenga un acabado profesional).
Ahora hay herramientas muy potentes que nos permiten hacer páginas de forma muy sencilla.
Aunque la pregunta ahora no sería esa, sino… ¿te merece la pena, a ti, aprender diseño web?
Sí, porque según sea tu caso, puede no interesarte.
Agárrate fuerte a tu silla porque en este post te vamos a explicar:
- Cuándo te interesa aprender diseño web y cuándo no.
- Los 5 conceptos básicos que debes conocer sobre diseño web.
Y al final, además, tienes una sorpresa extra en forma de regalo.
Ojo, no se vale hacer trampa y mirar la sorpresa antes (que nos conocemos).
Índice de contenidos del artículo:
✅ ¿Cuándo merece la pena aprender diseño web?
Si estás leyendo este post seguramente te encuentres en una de estas dos situaciones:
👉 1. Quieres aprender diseño web para crear la web de tu negocio
Si eres autónomo o tienes una empresa, nuestro consejo es que no te compliques y contrates a un profesional.
Sí, y te lo decimos así de directos.
Y no porque nosotros nos dediquemos a ello, sino por todo lo que te explicamos a continuación:
- La web tendrá un acabado mejor, por lo que transmitirá más profesionalidad, confianza y autoridad (lo que se traduce en más ventas).
- Hacer una web te va a llevar muchas horas (y no olvides que tu tiempo también es dinero).
- Será 100% funcional (olvídate de luchar contra errores que no sabes ni de dónde salen).
- Se adecuará mejor a tus necesidades (ya que tienes a un profesional que te podrá asesorar mejor acerca de qué funcionalidades se pueden añadir).
Y en nuestro caso, además:
Atraerá visitas y clientes, porque nuestra especialidad es crear webs optimizadas para el SEO y la venta.
Es normal que te plantees hacer la web tú mismo y ahorrarte el dinero de contratar a un profesional, pero como se suele decir: “lo barato sale caro”.
Y no solo por el tiempo que te llevaría hacerla a ti (que ya te adelantamos que es mucho), sino porque una web hecha por un profesional siempre te va a ayudar a cerrar más ventas.
👉 2. Quiero aprender diseño web para reinventarme
Si por el contrario, te interesa aprender diseño web desde cero porque quieres reinventarte como diseñador, entonces este post es el lugar correcto para empezar.
Y es que ahora te vamos a explicar 5 conceptos básicos que debes dominar antes de ponerte a diseñar.

✅ [Cimientos a la hora de aprender diseño web] 5 cuestiones clave que debes tener en cuenta
Porque sí, antes de ponerte a trastear con herramientas (que ya sabemos que te encantan), hay varios conceptos que debes conocer antes.
👉 1. Qué es un dominio y el hosting
El dominio y el hosting no pertenecen estrictamente al campo del diseño web, pero sí afectan de forma directa al trabajo que vas a realizar (además, tus clientes te pedirán que los asesores en relación a esto).
El dominio es el nombre exclusivo que se le asigna a un sitio web. Es la traducción de una dirección IP en un lenguaje comprensible y que puedan recordar tus clientes.
Por ejemplo, nuestro dominio es tuposicionamientoweb.net.
El hosting o servidor es el lugar en el que está alojada la web. Es decir, un ordenador donde se encuentra todo el contenido de la página. Porque sí, tu web es virtual, pero la información se almacena en un lugar físico.
Si quieres saber más sobre este tema, te dejamos dos lecturas recomendadas:
[Guía de hosting para SEO] Claves para elegir un hosting que te ayude a posicionar
¿Cuál es el mejor hosting para WordPress? Análisis de los 3 mejores + cuál te recomendamos nosotros
👉 2. La base para construir una web: qué CMS usar
CMS son las siglas de Content Management System, lo que en español también llamamos gestor de contenidos.
Debes prestar mucha atención al gestor de contenidos que eliges. Esto es fundamental porque va a afectar a muchos otros aspectos que se configuran después sobre él.
Y es que:
El CMS es la plataforma sobre la que construyes la página web.
Además, los CMS nos facilitan mucho el trabajo a los diseñadores por dos motivos:
- Te permite instalar plantillas o themes prediseñadas (esto lo explicamos en el siguiente punto).
- Nos permiten instalar otras funcionalidades. Por ejemplo, un formulario para que los usuarios dejen sus datos y empiecen a recibir tus emails, ventanas emergentes o pop-ups, botones para compartir en redes sociales…
De aquí que sea tan importante que elijas un buen CMS que cumpla con ciertos requisitos.
¿Quieres saber cuáles?
En este post te los explicamos en detalle.
Pero te vamos a hacer un spoiler y te adelantamos que nosotros nos declaramos fans absolutos de WordPress. 😉
- Es el CMS más intuitivo.
- Tiene una gran variedad de plantillas.
- Es el mejor optimizado para el SEO.
- Dispone de una gran oferta de plugins (módulos extra para añadirle funcionalidades).
De hecho, es el CMS que usamos con todos nuestros clientes.
Y no somos los únicos que piensan así… Aquí tienes una recopilación de ejemplos de negocios o marcas que usan WordPress.
👉 3. Qué son las plantillas (o por qué no necesitas saber código)
Ya te lo contábamos al principio: antes era mucho más complicado aprender a diseñar páginas web porque hacía falta saber programar.
Pero esos tiempos ya pasaron y ahora puedes trabajar sobre una plantilla.
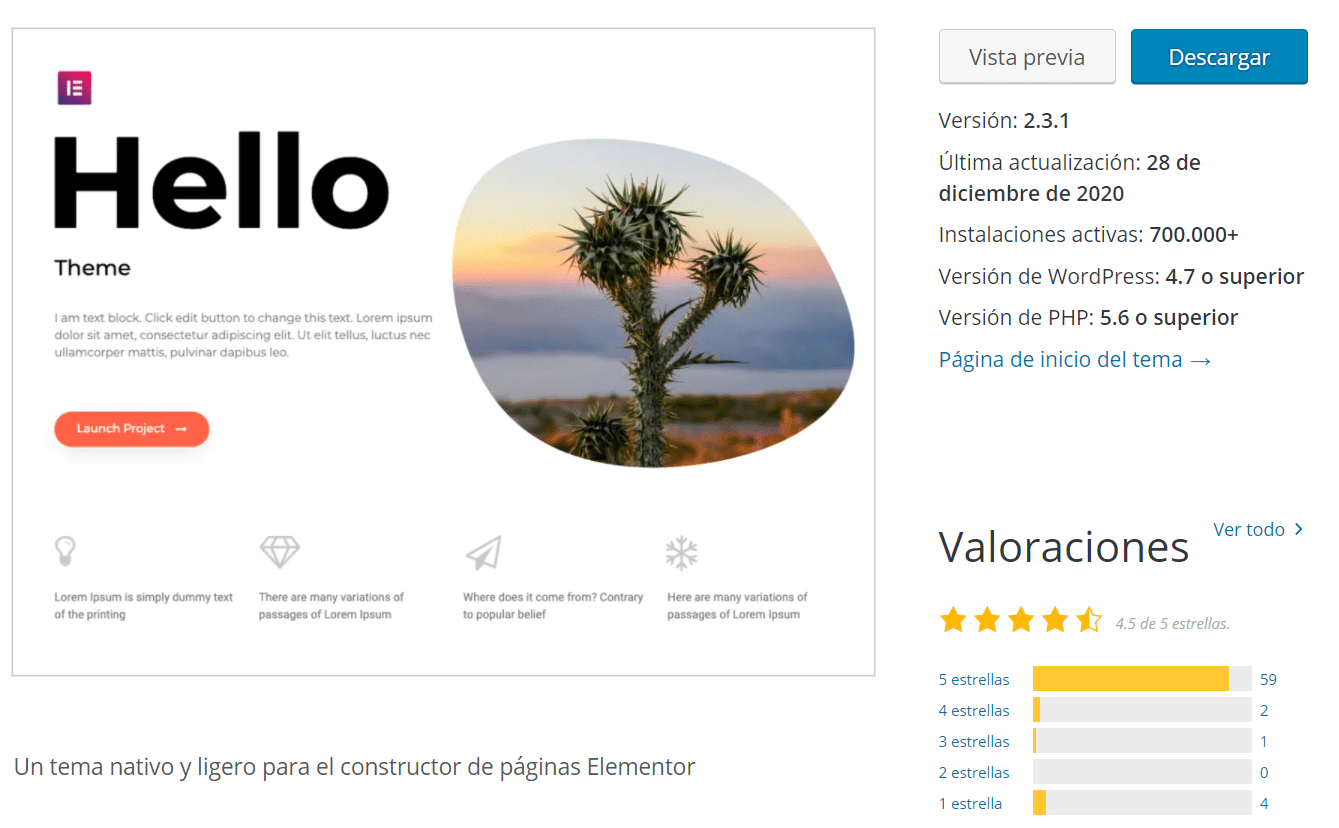
Las plantillas o themes son diseños predefinidos que se instalan en WordPress y que le dan una apariencia concreta a tu web.
Aquí tienes un ejemplo de plantilla para WordPress:

Pero una vez más: no todas sirven.
Tienes que fijarte en cuáles son las mejores. Y para eso debes tener en cuenta ciertos criterios:
- Última actualización (si hace más de 6 meses que no está actualizada, olvídate).
- Es flexible de cara a crear distintas estructuras web.
- Tiene una buena velocidad de carga (muy importante de cara al posicionamiento).
- Es intuitiva (para mejorar la experiencia de usuario).
- Está optimizada para el SEO.
- Ofrece soporte.
También es importante que consultes las opiniones de otros usuarios para que veas cómo ha sido su experiencia a la hora de usarla.
Ahora…
CONSEJO IMPORTANTE: no te quedes con demasiadas plantillas.
Es mejor que al principio te centres en dominar una o dos. Así los acabados que consigas cada vez serán mejores, tú irás más rápido y, por tanto, tu trabajo será más rentable.
Haz un buen estudio de las distintas plantillas que hay, elige una o dos, y ponte a trabajar con ellas hasta que te las aprendas de memoria.
👉 4. Los maquetadores visuales o la magia del diseño web actual
«Muy bonita la plantilla, pero ¿cómo hago cambios en el diseño que viene por defecto?»
Pues para eso están los maquetadores visuales o page builders.
Se trata de un software que te permite diseñar webs con bloques o elementos “prefabricados”, por ejemplo:
- Un menú.
- Una tabla.
- Un carrusel de imágenes.
Los maquetadores visuales nos ahorran a los diseñadores tener que lidiar con código HTML, CSS y PHP como antiguamente. Si al leer estas siglas no has entendido nada, ya te puedes imaginar de lo que te estás librando. 😉
Con los maquetadores visuales solo tienes que buscar el elemento que quieras, clicarlo, arrastrarlo a la página ¡y listo!
Existen muchísimos maquetadores visuales, pero nuestro preferido es sin duda Elementor.
- Es muy intuitivo.
- Tiene muchas funcionalidades.
- Su código está bien optimizado (muy importante de nuevo de cara al posicionamiento web).
De nuevo, no te vuelvas loco intentando aprender 20 herramientas. Céntrate en un único maquetador y domínalo para que cada vez seas más eficiente.
👉 5. Aprender diseño web… con SEO
Si has estado atento a este post, te habrás dado cuenta de que hemos mencionado varias veces el tema del posicionamiento.
«Pero si yo me dedico a diseñar webs, ¿qué tiene que ver el SEO en esto?».
Ojo, porque aquí viene una de las ideas más importantes del post si lo que quieres es aprender diseño web porque vas a ofrecer servicios.
Y es que:
Los clientes no solo quieren una web bonita, sino que su página también atraiga visitas y genere ventas.
Y esto es importante en 2 sentidos:
- Ventaja competitiva: te diferencias de la competencia al añadir el SEO a tu servicio.
- Servicio premium: y ofrecer un servicio mejor significa también cobrar tarifas más altas.
Por eso nuestra recomendación es que desde un inicio aprendas SEO de cara a ofrecer un servicio más potente.
Y por eso también es tan importante que leas en detalle el siguiente punto.
✅ ¿Quieres saber dónde seguir aprendiendo diseño web?
Ahora viene esa sorpresa que te adelantamos al principio del post.
Y es que si quieres reinventarte como diseñador web, tienes que apuntarte al entrenamiento GRATUITO que hemos creado sobre cómo crear webs en una hora y empezar a dar servicios de diseño web.
Un entrenamiento donde te vamos a explicar:
- ¿Por qué trabajar como diseñador web y no de otra cosa?
- El sistema para diseñar una web en solo una hora sin ser un mago de la tecnología.
- Cómo no ser un diseñador web más y conseguir clientes gracias a una estrategia de diferenciación.
Y ojo porque es muy práctico (hay ejercicios para hacer) y además te llevarás un regalo.
>> Haz clic para apuntarte y ver ahora el entrenamiento.
Si estás empezando en este mundo, el entrenamiento te va a dar mucha claridad acerca de cómo diferenciarte y ser más rentable.
¡Te vemos dentro!